So you’re wondering what I can do…
UX writing
UX text is such an important piece of the documentation puzzle– it can answer common product questions without taking the user out of their workflow. Users want to be able to self service, so the right UX text empowers users to be successful on their own.
Here’s some examples of times when I have collaborated with product designers and developers to create helpful UX text.
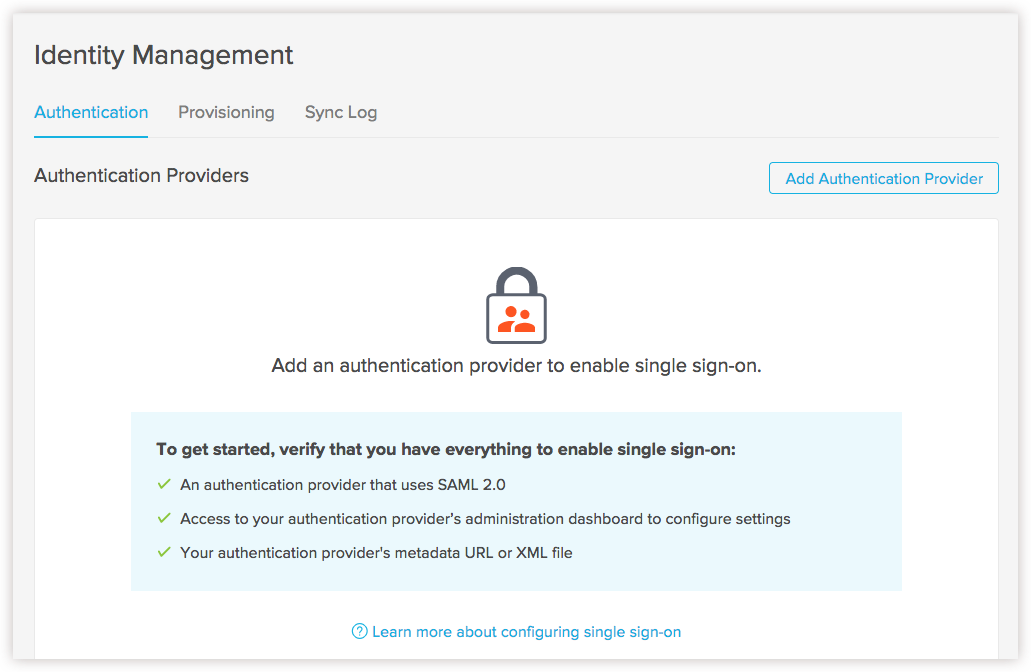
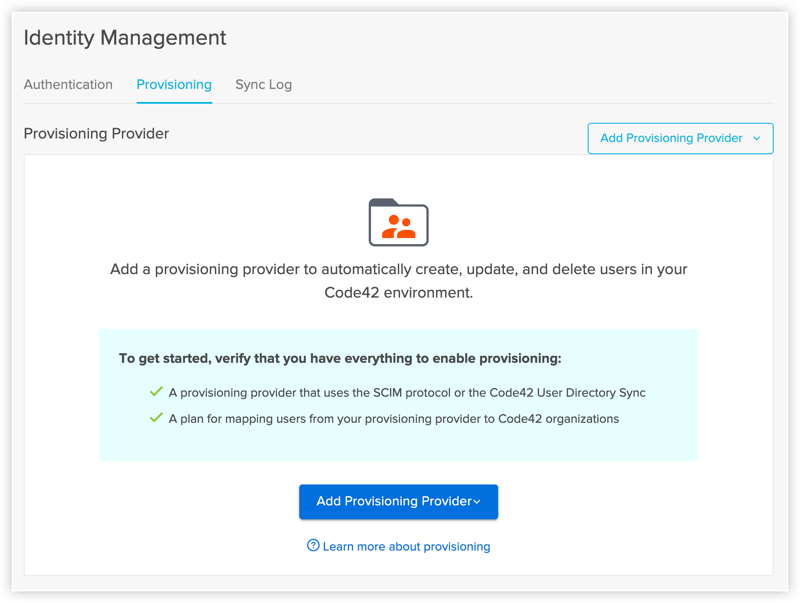
Empty state
Empty states are under utilized in my opinion. I think they can be a great way to set users up for success when they are about to start a process that takes multiple steps.


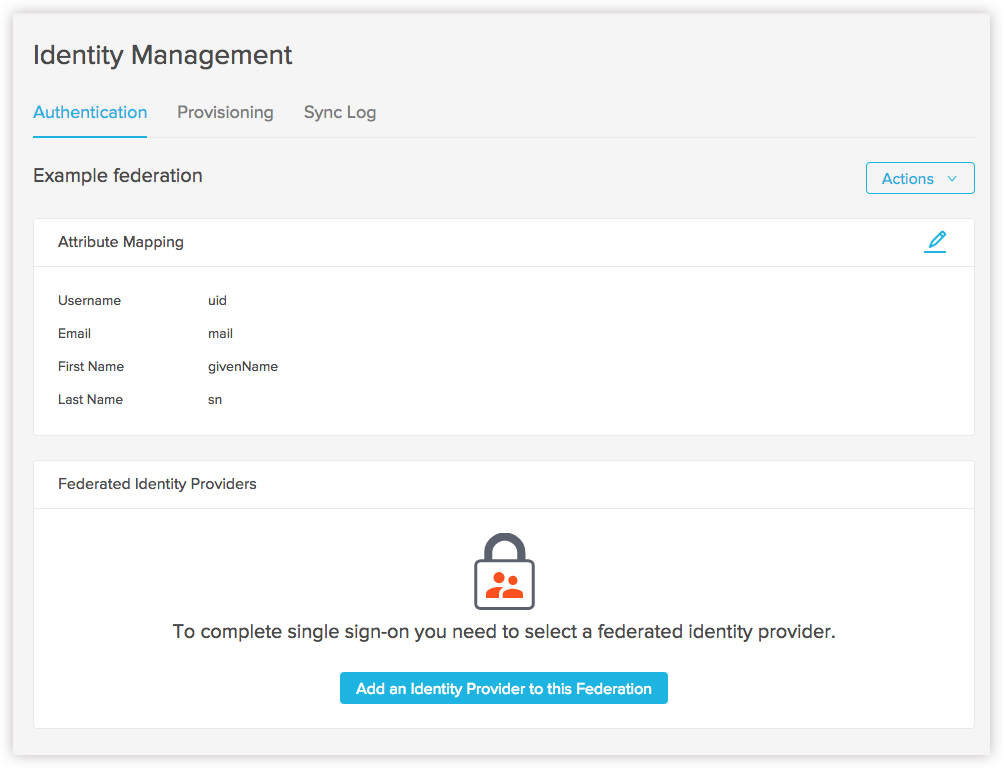
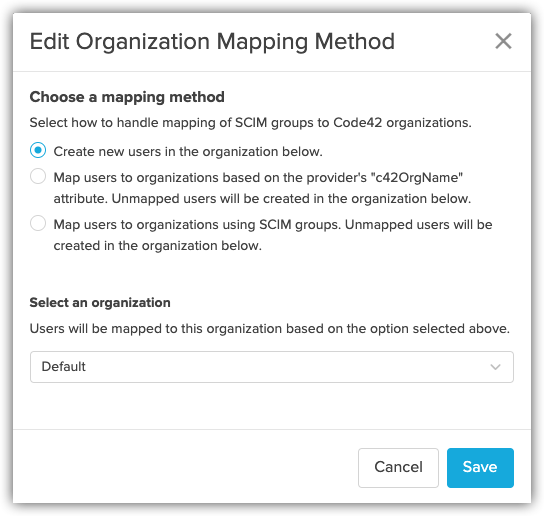
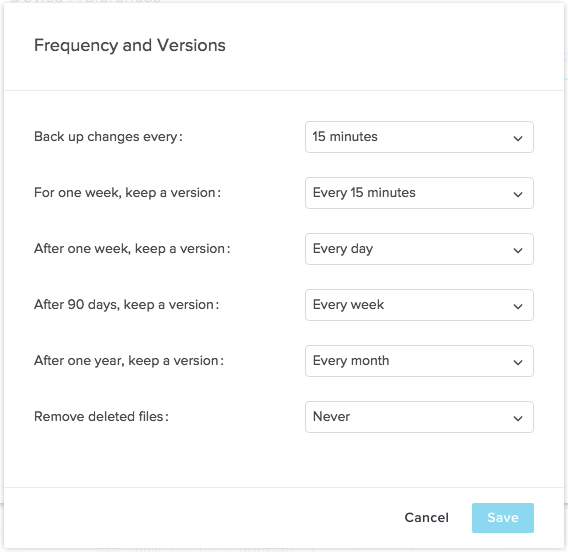
Helping users update settings
These screens help give users context into their actions without having to go to the doc site. I worked with user personas to make sure these screens were easily understood by our audience.



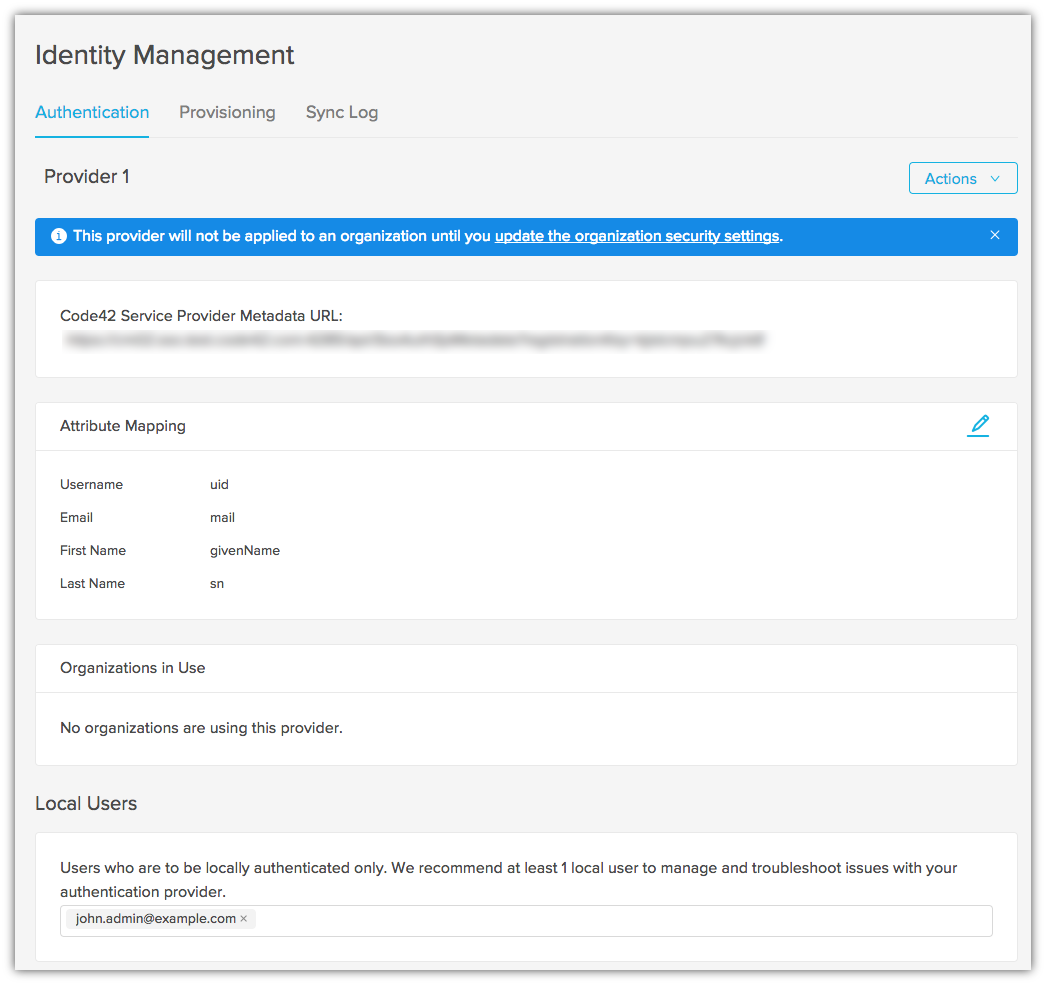
Alerts
Sometimes there are too many details to include in the UX itself, so in those cases I like to link users directly to the doc page they need.

Product documentation
I am an expert in creating the right content needed for a feature, release, or integration. I collect data from site analytics, support tickets, and internal stakeholders to prioritize documentation needs.
Below are a few examples of tutorials and reference guides I have created from scratch.
- Tutorial for creating a yaml template: view the article online or download the PDF
- Reference article for config file: view the article online or download the PDF
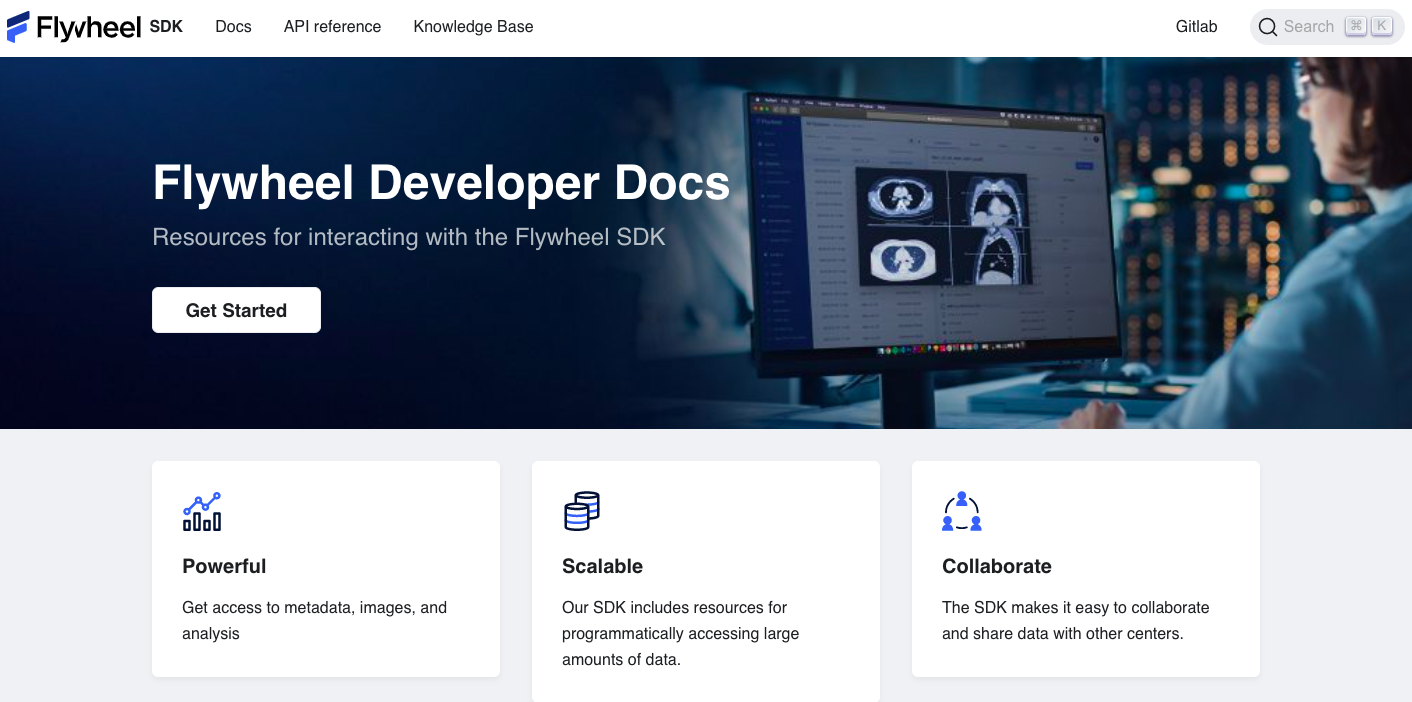
Static sites
I have built a few sites using static site generators, and I think they are great ways to create clean, efficient documentation.
Below are some sites I have built myself:
Developer documentation including an auto-generated API reference from an openAPI spec. See the developer documentation

You can also take a look at my Github project for this site (this site was made with Jekyll! )
Tools
Here are the tools I’ve used to build the examples above:
- Jira
- Confluence
- Adobe Illustrator and Photoshop
- Mindtouch
- Zendesk Guide
- Gitlab
- Github
- Paligo
- SnagIt
Skills
And here are some of the skills I used:
- Python
- HTML
- CSS
- Markdown
